Como Construir um Website Wordpress com o ChatGPT
Utilizar a Inteligência Artificial para Criar um Site WordPress do Zero

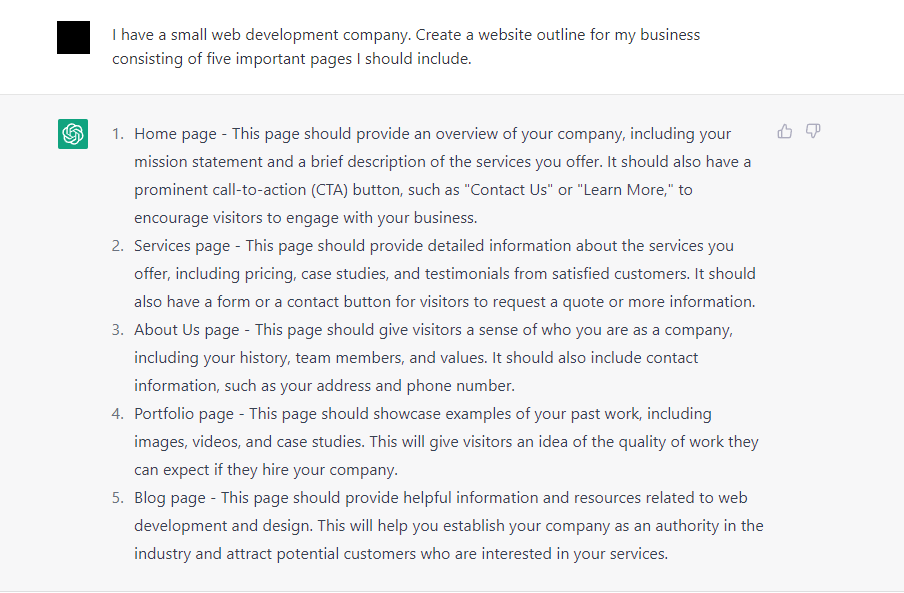
Para começar, pedimos ao ChatGPT para criar um esboço simples de um website para um pequeno negócio de desenvolvimento web que consiste em pelo menos cinco páginas.

O ChatGPT forneceu-nos um esboço simples e algumas breves explicações sobre o que cada página deveria conter. Os utilizadores podem utilizar esta recomendação como base para o seu mapa do site.
Além disso, podem expandir esta recomendação para torná-la mais aplicável ao seu site. Por exemplo, pedimos ao modelo de IA para escrever elementos da página inicial, incluindo o título principal, o slogan e o botão de chamada à ação (CTA).

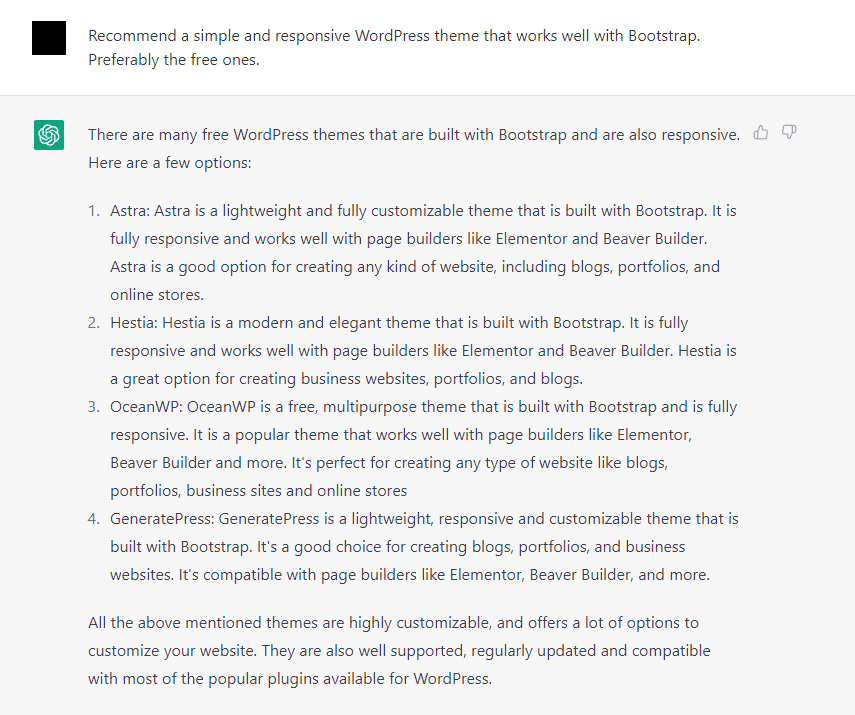
Além disso, o modelo de IA pode ajudar com alguns elementos essenciais do website, como um fornecedor de alojamento web ou temas empresariais do WordPress, com base nas suas necessidades.

Estas ideias para websites podem otimizar o processo inicial de pesquisa, reduzindo as suas opções. Lembre-se de realizar uma pesquisa mais aprofundada antes de as aplicar no seu projeto de desenvolvimento web.
Desenhe o Seu Site com Inteligência Artificial
O próximo passo é testar se o bot ChatGPT consegue criar código para páginas web básicas.
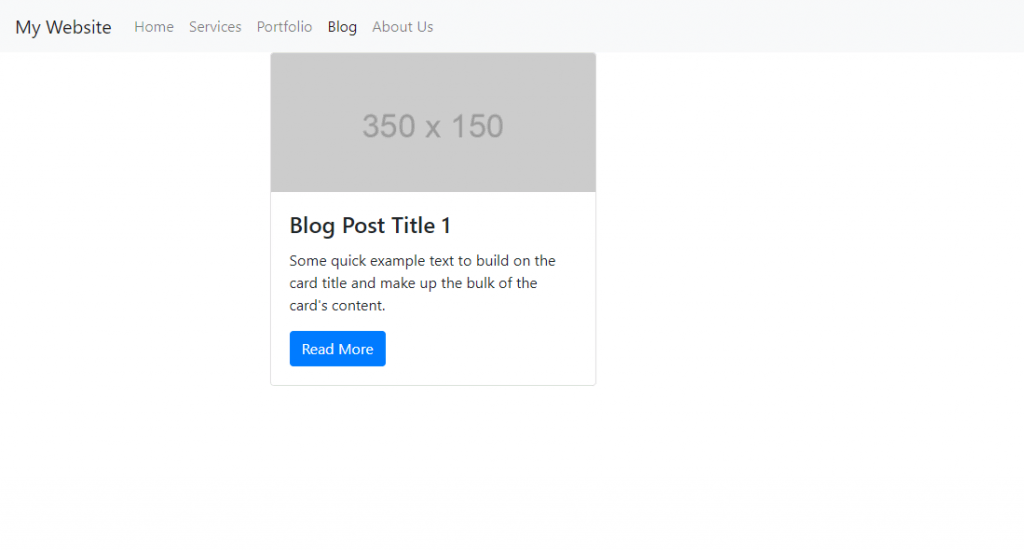
Neste exemplo, pedimos à IA para escrever linhas de código HTML para criar algumas das páginas que precisávamos. O primeiro pedido é criar um modelo de página inicial utilizando o design responsivo do Bootstrap.
Prompt: Crie um modelo de página inicial utilizando o design responsivo do Bootstrap. Inclua o menu para a página inicial, serviços, portfólio, blog e sobre nós no cabeçalho.
<!DOCTYPE html><html> <head> <title>My Blog</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <header> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">My Website</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="index.html">Home</a> </li> </li> <li class="nav-item"> <a class="nav-link" href="services.html">Services</a> </li> <li class="nav-item"> <a class="nav-link" href="portfolio.html">Portfolio</a> </li> <li class="nav-item"> <li class="nav-item active"> <a class="nav-link" href="blog.html">Blog</a> </li> <li class="nav-item"> <a class="nav-link" href="about.html">About Us</a> </li> </ul> </div> </nav> </header> <div class="container"> <div class="row"> <div class="col-md-4"> <div class="card"> <img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap"> <div class="card-body"> <h4 class="card-title">Blog Post Title 1</h4> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Read More</a> </div> </body></html><div class="open_grepper_editor" title="Edit & Save To Grepper"></div>
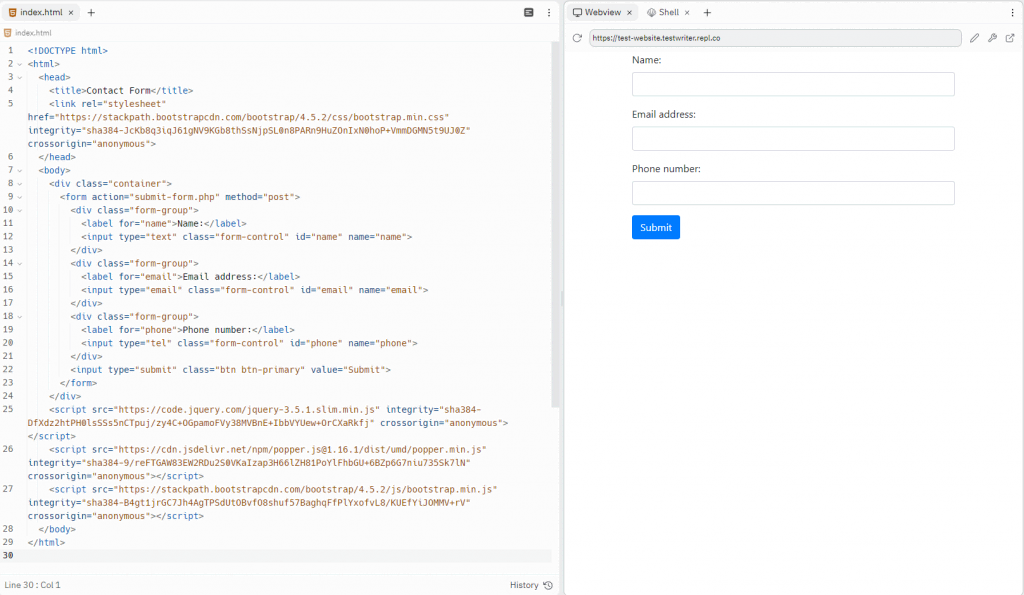
Para além de escrever código para modelos de páginas web, o chatbot também pode gerar elementos específicos. Aqui está um exemplo de como o chatbot cria um simples formulário de contacto.
Prompt: Crie uma página web simples que contenha um formulário de contacto. Inclua os seguintes campos: nome, endereço de email e número de telefone.
<!DOCTYPE html><html> <head> <title>Contact Form</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> <div class="container"> <form action="submit-form.php" method="post"> <div class="form-group"> <label for="name">Name:</label> <input type="text" class="form-control" id="name" name="name"> </div> <div class="form-group"> <label for="email">Email address:</label> <input type="email" class="form-control" id="email" name="email"> </div> <div class="form-group"> <label for="phone">Phone number:</label> <input type="tel" class="form-control" id="phone" name="phone"> </div> <input type="submit" class="btn btn-primary" value="Submit"> </form> </div> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script> </body></html><div class="open_grepper_editor" title="Edit & Save To Grepper"></div>Note que este código também utiliza o Bootstrap, mesmo que não o tenhamos especificado no pedido. Para garantir que o código funcione, testámo-lo utilizando o Replit:

Os utilizadores também podem utilizar o modelo de IA para gerar código CSS e ajustar elementos de design específicos, como tipos de letra, esquemas de cores do website e tamanhos de elementos.
Considere a integração dos scripts do ChatGPT com temas e modelos WordPress existentes. Desta forma, não é necessário criar modelos e layouts a partir do zero e pode concentrar-se em adicionar novos elementos de design às suas páginas.

Pode inserir código CSS personalizado num tema WordPress, incluindo a utilização do recurso de personalização integrado, a criação de um tema filho ou a utilização de plugins como o Simple Custom CSS e o Custom CSS Pro.
Gerar Conteúdo para o Site com o ChatGPT
Devido às suas capacidades de processamento de linguagem, a geração de conteúdo para websites é uma das utilizações mais comuns do ChatGPT. A IA pode gerar ideias e rascunhos em questão de segundos, poupando-lhe tempo.
Vamos utilizar o modelo para criar conteúdo para páginas estáticas e artigos de blog.
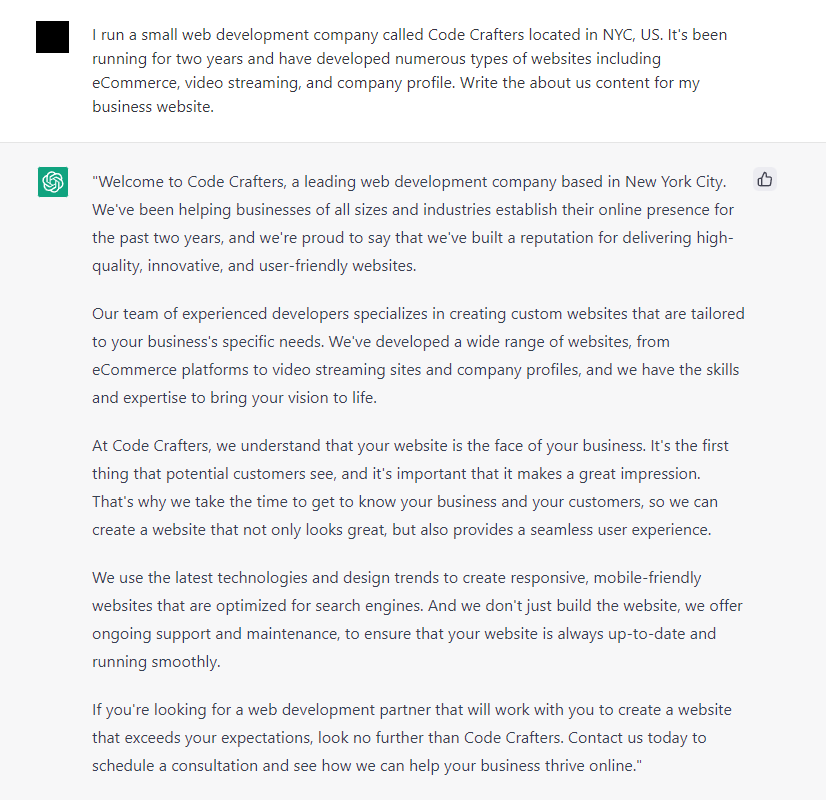
Comecemos por pedir ao ChatGPT para escrever conteúdo estático, como a página "Sobre Nós". Certifique-se de incluir todas as informações importantes sobre o seu website e negócio no pedido para permitir que o chatbot compreenda o contexto.

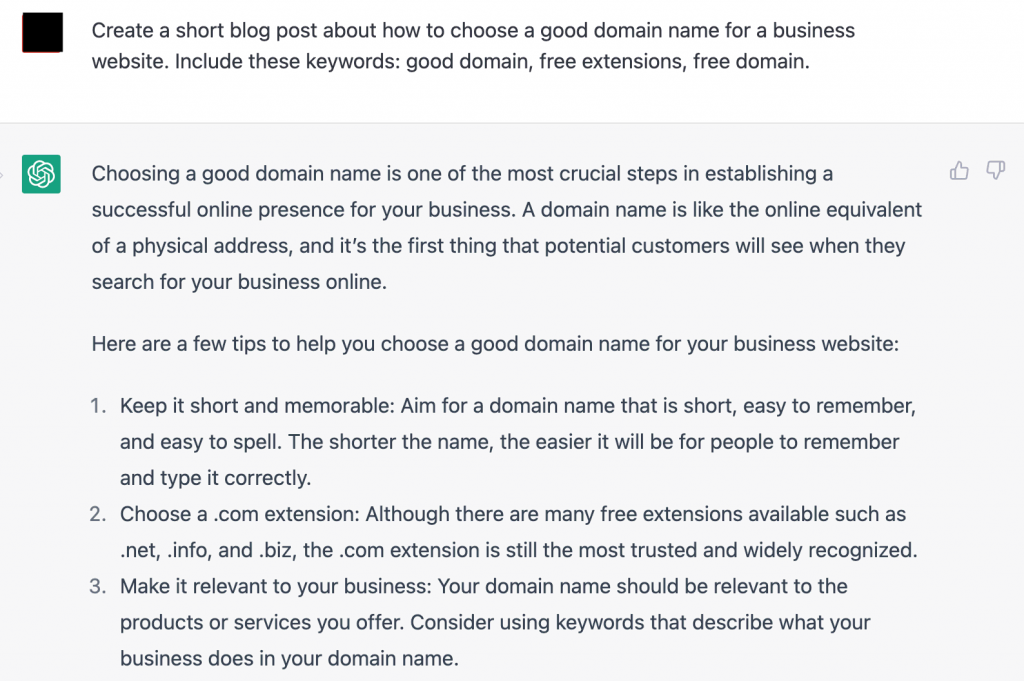
Também pode utilizar o ChatGPT para blogs e escrever artigos para o seu website. Pode incluir frases específicas com base na sua pesquisa de palavras-chave para tornar o blog mais otimizado para SEO. Aqui, pedimos-lhe para gerar um sobre a escolha de um bom nome de domínio.

Se tiver um público demográfico específico em mente, pode instruir o modelo de IA a criar o conteúdo do website com um estilo de linguagem específico para corresponder às suas características e nível de conhecimento.
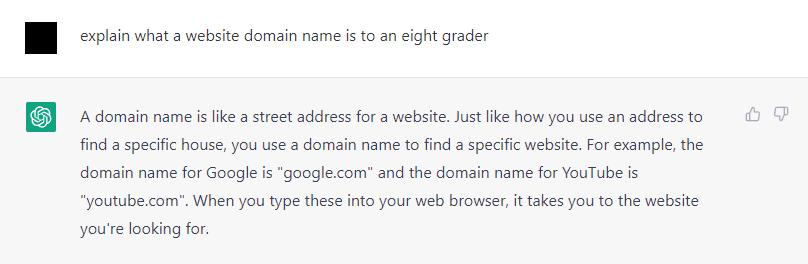
Por exemplo, pode pedir ao chatbot para explicar o mesmo tópico com uma linguagem mais simples para estudantes do oitavo ano.

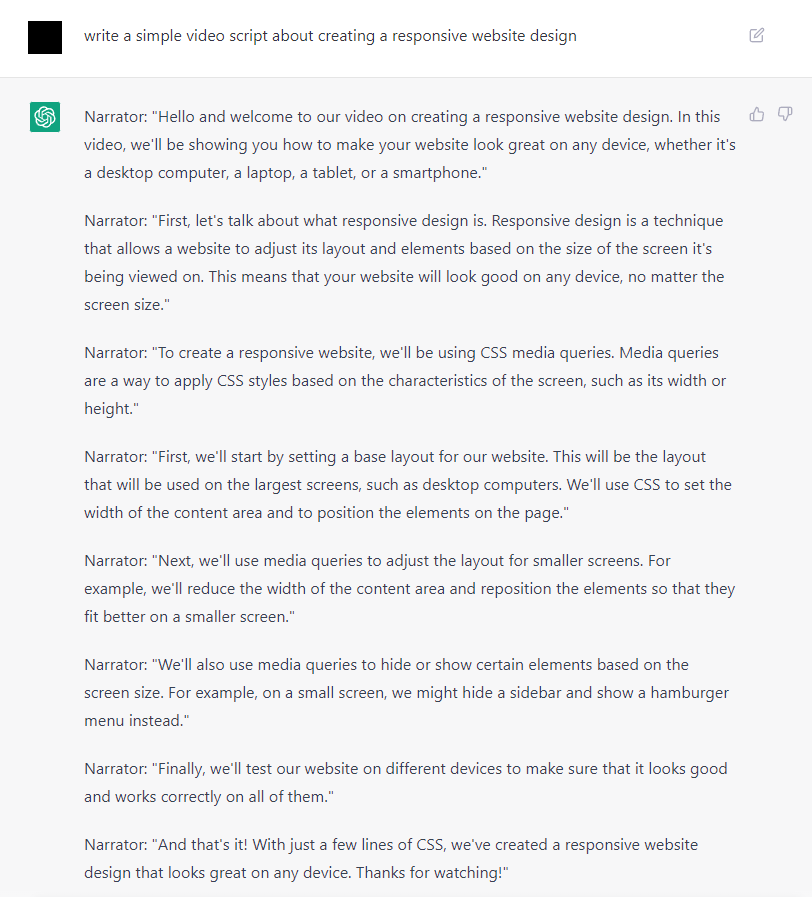
Também é possível utilizar este modelo de IA para ajudar na criação de outros formatos de conteúdo, como vídeos ou podcasts. Desta forma, um utilizador pode rapidamente gerar um guião, embora possa ser necessário fazer alguns ajustes ao estilo e formato.

Tenha em mente que o ChatGPT e outros geradores de conteúdo de IA não conseguem escrever um conteúdo perfeito para o seu website. A revisão e edição humanas ainda são cruciais para garantir posts de alta qualidade.
Limitações do Uso do ChatGPT para Construir um Website
Embora supere as capacidades das ferramentas de IA existentes, o ChatGPT ainda possui algumas limitações.
Atualmente, o problema mais evidente está relacionado com a precisão da informação. O modelo de IA pode dar uma resposta que soa plausível, mas que é imprecisa. Isso acontece porque ele não consegue verificar a informação.
O conhecimento do ChatGPT provém principalmente de dados até 2021. À medida que a OpenAI alimenta o modelo com informações de 2022, ele pode produzir informações falsas ou desatualizadas para questões relacionadas a tópicos mais recentes.
Portanto, um utilizador precisa verificar as respostas do ChatGPT antes de aplicá-las ao seu projeto. Negligenciar o processo de edição humana para o conteúdo do website gerado por IA pode resultar numa má reputação da marca devido à disseminação de informações incorretas.
O mesmo se aplica ao aspeto técnico. Quando cria um website usando IA, é melhor testar todo o código que ela gera usando serviços como o Replit antes de adicioná-lo ao seu website.

Certifique-se também de verificar se o ChatGPT fornece o mesmo código que solicitou. Atualmente, o modelo de IA tende a adivinhar a intenção do utilizador em vez de fazer uma pergunta esclarecedora para uma consulta vaga.
Conclusão
O avanço significativo na tecnologia de inteligência artificial torna possível o desenvolvimento de websites com IA nos dias de hoje. O ChatGPT pode ajudar a criar websites gerando trechos de código necessários e fornecendo várias recomendações para acelerar o processo de desenvolvimento.
O modelo de IA está acessível a todos, tornando-o uma boa opção mesmo para iniciantes absolutos.
No entanto, o ChatGPT e outras ferramentas alimentadas por IA, incluindo construtores de websites com IA, têm algumas limitações. Por exemplo, podem fornecer uma resposta falsa à sua pergunta ou responder a instruções prejudiciais.
Portanto, embora a utilização do ChatGPT possa ajudar a poupar tempo, a edição humana ainda é essencial na construção de websites com IA.
Qual é a sua reação?